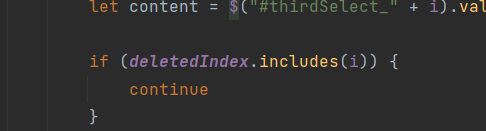
首先这个项目类似于一个全栈的文章管理检索系统,其中有一个功能是模仿知网增加减少搜索框,在实现重置所有搜索框时用到的是.remove()函数,前面是有一定规则的区块id,根据传进来的整型变量来加减对应的区块(每一个区块都有属于自己固定规则的id),每删除一个就会将该下角标存在数组里
在AJAX里用这个数组来判断该区块(也就是对应的搜索框)是否存在,如果存在说明该位置区块已被删除从而达到跳过该区块,如果不这样,则需要将被删除区块每个id都向前移动,很麻烦。这样只需要向后添加就可以,全局变量一直在增加,但实际的区块已经被删除。
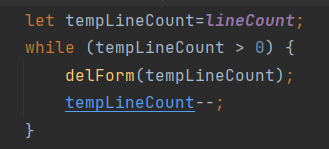
但是在重置按钮时,重置函数里循环减少的是全局变量整形,直接将全局变量减少,就会导致当你重置后,

在提交时,他会跳过你减少的数量的区块,比如你重置了3个,那么只有当你再次添加到第四个时才会发送到后台,你后添加的三个都将被覆盖掉,说起来很复杂,但其实只要想明白这个道理,就会发现是一个很简单的BUG,这样也能说明一点,全局变量不安全,所以如果不是必须,尽量不要直接修改全局变量,

我在这里加了一个临时变量,用它来代替全局变量(之前是直接对lineCount减减的)这样就解决了这个BUG,so easy,如果你发现了原理的话。(其实很多时候代码逻辑问题都不是很难,只是想不到而已)
就酱~






Comments NOTHING